1. 로그인 함수를 확인하여 로그아웃 되는 경우를 체크
- main > view.py >> login 함수
- 예외처리 추가
- 사용자 이메일이 등록(회원가입)되지 않은 경우엔 "로그인실패"로 연결되도록 함
- 이메일이 확인되었다면, 사용자 정보를 넘겨 패스워드 일치 여부를 확인하게 됨
def login(request):
# 로그인된 사용자만 이용할 수 있도록 구현
# 현재 사용자가 로그인된 사용자인지 판단하기 위해 세션 사용 (verify 함수에서 만든 세션)
# 세션 처리 진행
loginEmail = request.POST['loginEmail']
loginPW = request.POST['loginPW']
# 로그인 시도 시: user 모델에 접근 후, 사용자가 입력한 이메일로 탐색 시도
# 회원 미가입 또는 비번 틀릴 경우 : 에러 발생/이상한 페이지
# >> 예외처리
try:
user = User.objects.get(user_email=loginEmail)
except:
return redirect("main_loginFail")
if loginPW == user.user_password:
request.session['user_name'] = user.user_name #사용자가 회원가입시 입력한 정보
request.session['user_email'] = user.user_email #사용자가 회원가입시 입력한 정보(>>로그인 상태 유지)
return redirect('main_index')
else:
# 로그인 실패, 정보가 다름
print("매칭 실패")
return redirect("main_loginFail")
2. 로그인 실패 path 를 지정
- main > urls.py
- 'loginFail' 패스 추가 >> 이제 loginFail 함수를 작성하러 가자!

3. 로그인 실패 함수 작성
- main > views.py >> loginFail
- 로그인이 실패했을 시, main/loginFail 화면이 보이도록 한다
def loginFail(request):
return render(request, 'main/loginFail.html')
3. loginFail.html 작성
- 경로 확인

- 코드 작성
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- Boot strap -->
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
.panel-footer{
height:10%;
color:gray;
}
</style>
<title>Excel Calculate</title>
</head>
<body>
<div class="container">
<div class="header">
<div class="page-header">
<a href="/" class="btn btn-default btn-xs" style="margin: 10px">메인화면</a>
<h1>Excel Calculate <small>with Django</small></h1>
</div>
</div>
<div class='body'>
<h1>로그인 실패</h1>
<h4>아이디 또는 비밀번호가 틀렸습니다. 로그인을 다시 시도해주세요.</h4>
<a href="/signin" class="btn btn-success btn-xs" style="margin: 10px">로그인 하기</a>
</div>
<div class="panel-footer">
실전예제로 배우는 Django. Project3-ExcelCalculate
</div>
</div>
</body>
</html>
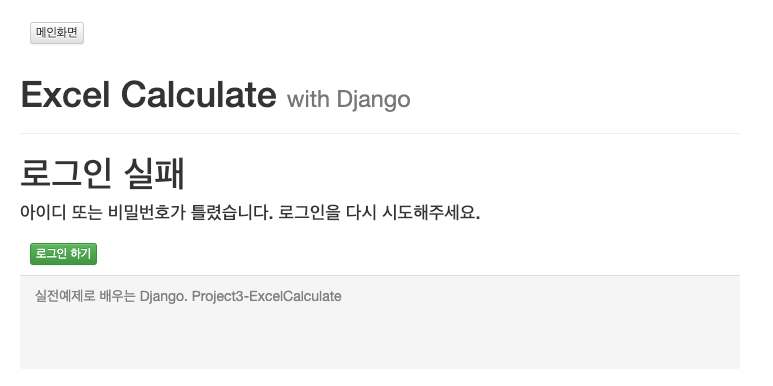
결과 체크
🔍 로그인 시, 이메일 틀리게 해보기
🔍 패스워드 틀리게 해보기
>> 아래 페이지가 나타나는지 확인!

728x90
'Web Development' 카테고리의 다른 글
| [Django] 엑셀 데이터 출력 페이지 만들기(6) - result 페이지 구성 (0) | 2023.08.03 |
|---|---|
| [Django] 엑셀 데이터 출력 페이지 만들기(5) - 엑셀 파일 업로드, 요약 정보 출력해보기 (0) | 2023.08.02 |
| [Django] 엑셀 데이터 출력 페이지 만들기(4) - 로그인 기능 구현 (0) | 2023.08.02 |
| [Django] 엑셀 데이터 출력 페이지 만들어보기(4) (0) | 2023.08.01 |
| [Django] 엑셀 데이터 출력 페이지 만들어보기(3) (0) | 2023.08.01 |



