[Django] 엑셀 데이터 출력 페이지 만들어보기(1)과 이어집니다 👀
user 정보 저장용 model 만들기
1. user 정보를 등록할 저장소 만들기
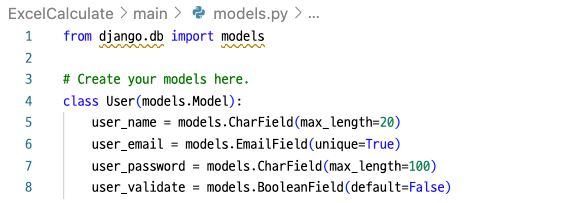
(1) main > models.py

(2) 유저 모델 생성 후, migrate 처리
$ python manage.py makemigrations
$ python manage.py migrate
2. html 수정해서 회원가입 "action" 지정해주기
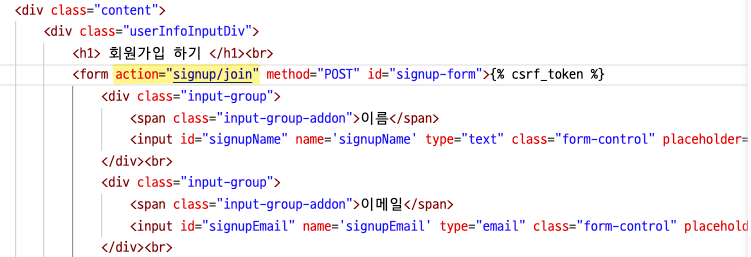
- signup.html 접속
- action 수정 : "signup/join"

3. 지정한 회원가입 action으로 연결해주는 url 지정하기
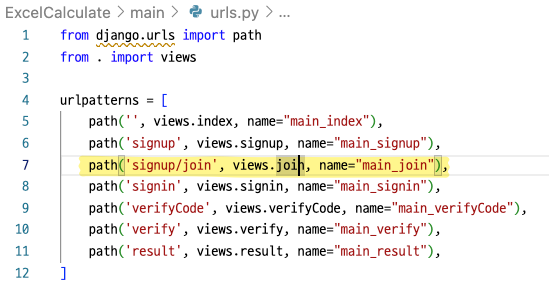
- main > urls.py
- signup/join path 추가
- 중간에 print() 함수를 통해, user 정보가 잘 저장될 경우, 터미널창에 메시지를 출력할 수 있도록 함 👉 나중에 점검시 유용!

def join(request):
print(request)
name = request.POST['signupName']
email = request.POST['signupEmail']
pw = request.POST['signupPW']
user = User(user_name = name, user_email = email, user_password = pw)
user.save()
print("사용자 정보 저장 완료됨(확인용코드)")
return redirect("main_verifyCode")4. urls.py 에 지정한 join 함수 정의
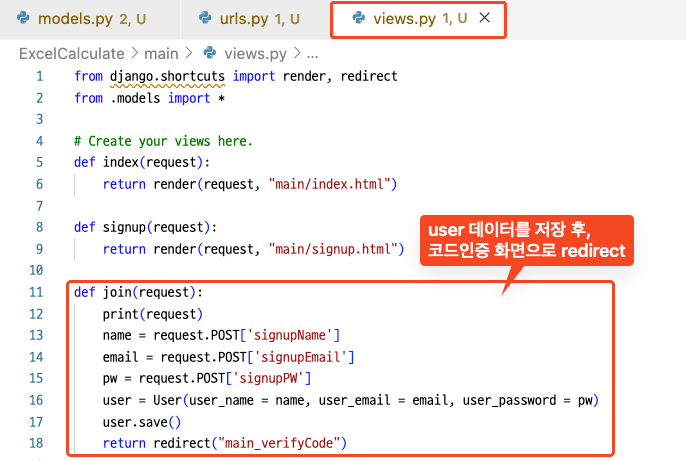
- main > views.py
- join 함수 정의
- html 에서 POST로 받은 user 정보(name, email, pw)를 앞서 생성한 User DB에 저장
- 사용자 정보 입력 후, 다음 단계인 '코드 인증' 화면으로 Redirect

5. urls.py 에
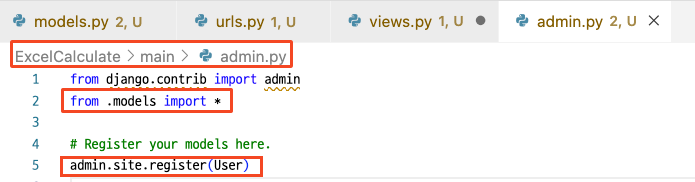
- main > admin.py
- 생성하고 저장된 user 정보를 admin 계정을 통해 확인할 수 있도록 하는 코드 작성

중간 정검 1 : runserver
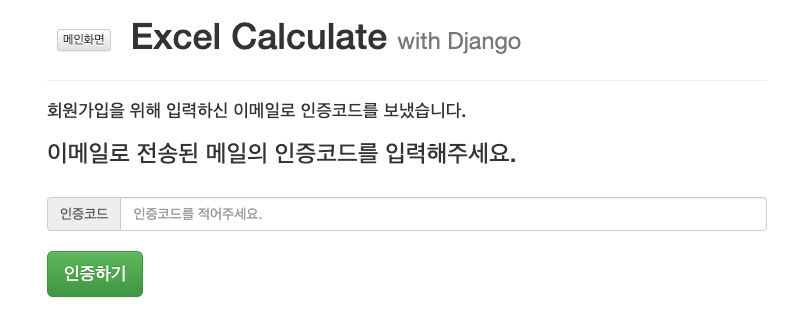
- 회원가입 페이지 접속 > 사용자 정보 입력 > 회원가입 버튼 클릭 >> 사용자 인증코드 확인 페이지 나타나는 것 확인

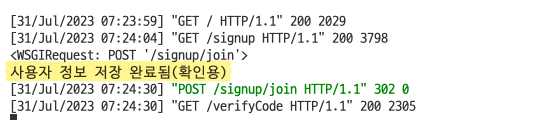
- 터미널 창에 "사용자 정보 저장완료됨" 나타나는지 확인

중간점검 2 : runserver
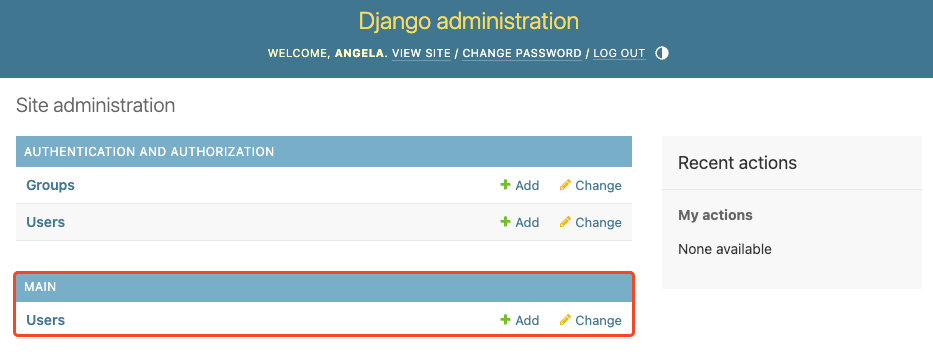
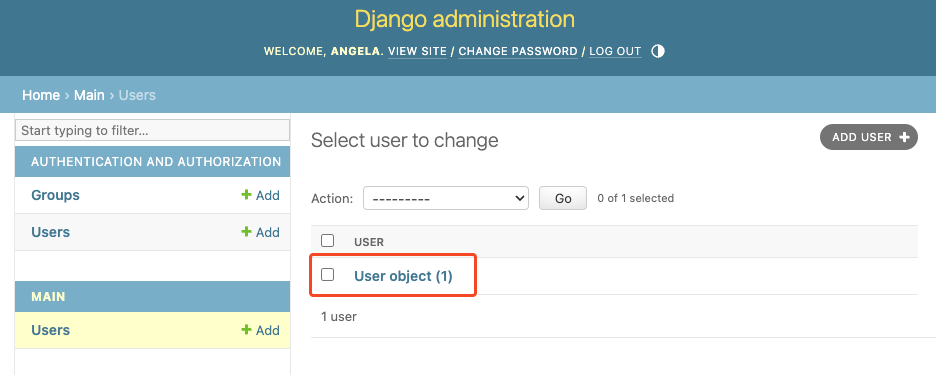
- admin 페이지 접속
- user 생성이 잘 되면 아래와 같이 MAIN 아래에 Users 라는 항목이 나타남
- 빨간색으로 표시된 항목을 차례로 클릭하여, User 정보가 잘 저장되었는지 확인할 수 있음!



728x90
'Web Development' 카테고리의 다른 글
| [Django] 엑셀 데이터 출력 페이지 만들어보기(4) (0) | 2023.08.01 |
|---|---|
| [Django] 엑셀 데이터 출력 페이지 만들어보기(3) (0) | 2023.08.01 |
| [Django] 엑셀 데이터 출력 페이지 만들어보기(1) (0) | 2023.07.31 |
| Django로 To do list 만들기 (1) | 2023.07.27 |
| Django 환경설정(2) : URL, View, Template, Model 설정 (0) | 2023.07.26 |



