기본적인 그래프 그리기 방법은 꺾은선 그래프 그리기와 동일하다.
바 그래프 예시를 통해, 그래프 세부조정 옵션에 대해 간략이 정리해보았다.
데이터 프레임은 df 에 저장되어 있는 것으로 시작!
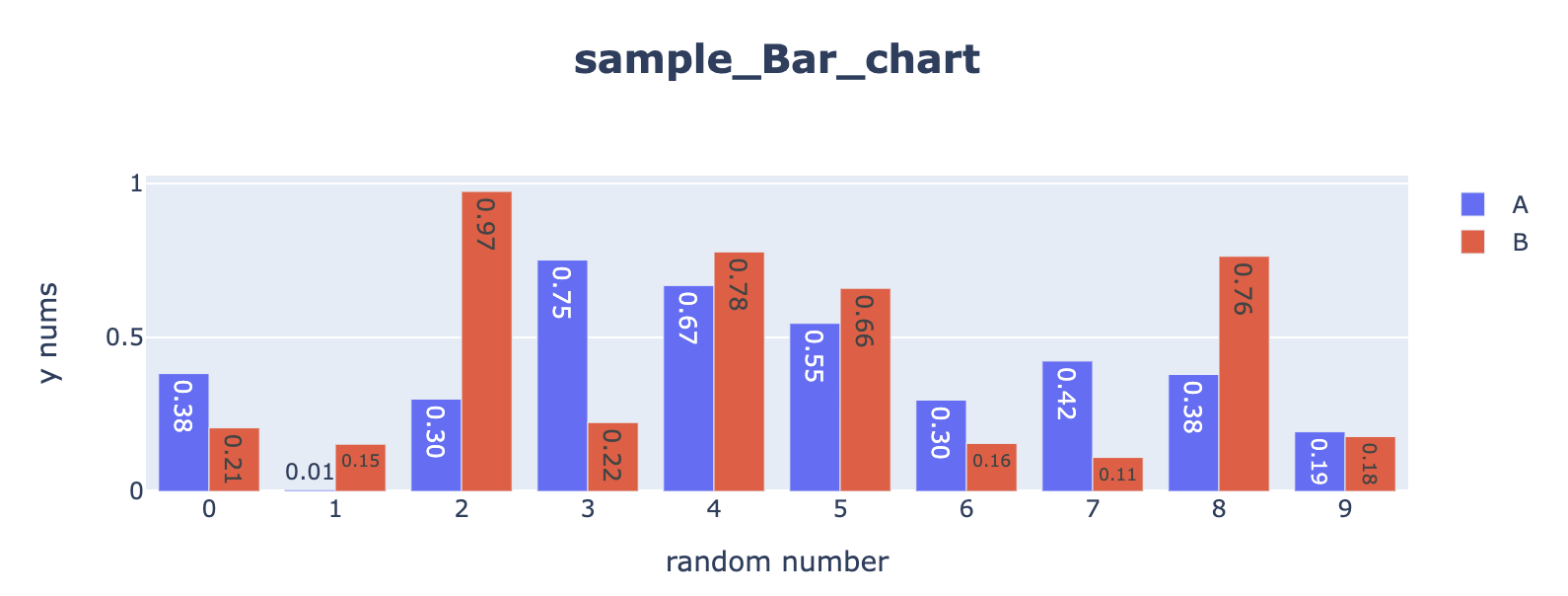
1. 두 개의 바 그래프 그리기
👉 textposition: 보여지기를 지정한 텍스트가 어디에 나타날지 선택(공식홈페이지에 다양한 옵션 값 확인 가능)
👉 texttemplate : 텍스트를 어떻게 보여줄 지(예시는 소수점 둘째자리 까지 : '%{y(표시할 값) : .2f (소수점 둘째자리까지)}'
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(
go.Bar(
x=df.index, y=df['B'], name='A', text=df['B'], textposition='auto', texttemplate='%{y:.2f}'
)
)
fig.add_trace(
go.Bar(
x=df.index, y=df['A'], name='B', text=df['A'], textposition='auto', texttemplate='%{y:.2f}'
)
)
2. 그래프 레이아웃 변경하기
👉 fig.update_layout() 사용 : 사전 식으로 지정하는 것이 편함
- 타이틀 위치 : x, y 를 (0과 1 사이에서) 지정
- " showlegend " : legend를 보여줄 것인가
- " xaxis " : x 축의 제목, tick 라벨 보여줄 것인지, tick 표시 단위(1씩 증가하게)
👉 전체 그래프 사이즈 조정하기
- "autosize" : False
- "width" 와 "height" 각각 지정
fig.update_layout(
{
"title": {
"text": "<b>sample_Bar_chart</b>",
"x": 0.5,
"y": 0.9,
"font": {
"size": 20
}
},
"showlegend": True,
"xaxis": {
"title": "numbers",
"showticklabels":True,
"dtick": 1
},
"yaxis": {
"title": "y nums"
},
"autosize":False,
"width":900,
"height":700
}
)
728x90
'Python > Data Visualization' 카테고리의 다른 글
| [탐색적 데이터 분석] 테이블 데이터와 시계열 데이터 (0) | 2023.03.12 |
|---|---|
| [탐색적 데이터 분석] 수치형 데이터의 이해, 그래프로 표현하기 (0) | 2023.03.09 |
| [탐색적 데이터 분석] 수치형 데이터의 이해, 그래프로 표현하기 (0) | 2023.03.09 |
| plotly를 활용한 데이터시각화 : plotly.graph_objects (꺾은선 그래프) (0) | 2023.03.09 |
| plotly를 활용한 데이터시각화 : iplot() (0) | 2023.03.09 |


