Streamlit 대시보드 구조
streamlit 대시보드를 만드는 구조는 다음과 같다
- 기본적으로 app.py 에서 전체적인 틀을 관리한다
- 세부사항은 run_eda_app.py 와 같이 따로 파일을 만들어 함수(메서드)를 정의하고, 이를 app.py에 호출하여 사용하는 것이다
- 🚀 즉, 원하는 대시보드의 구조를 미리 구상해놓고 각각의 기능을 함수로 구현하고 이를 app.py에 종합하여 구현한다
예제
run_eda_app.py 작성
- 아래 파일에는 run_eda_app() 메서드가 작성되어 있다.
- 탐색적 자료 분석 메뉴에서 실행시킬 함수라고 생각하면 된다.
# -*- coding:utf-8 -*-
import streamlit as st
import pandas as pd
import matplotlib.pyplot as plt
import plotly.express as px
import seaborn as sns
def run_eda_app():
st.subheader('탐색적 자료 분석 페이지')
st.subheader('잘 진행중..!')
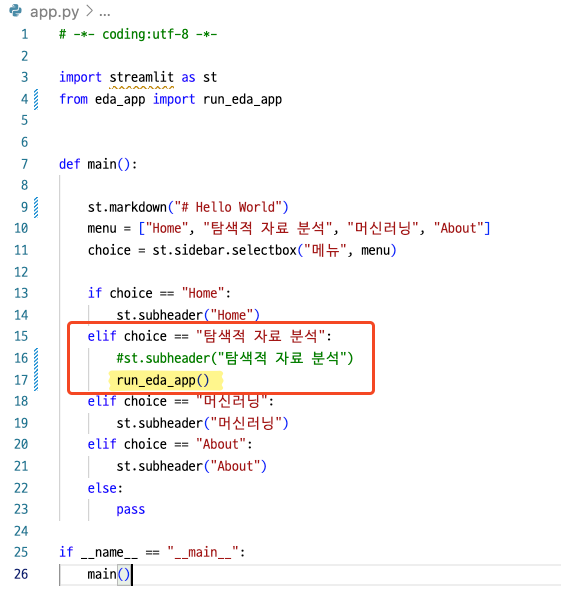
app.py 수정
- 위에서 정의한 메서드를 app.py의 '탐색적 자료 분석' 하위에 작성해준다
- 탐색적 자료분석 메뉴를 누르면 run_eda_app( )이 나타나게 된다

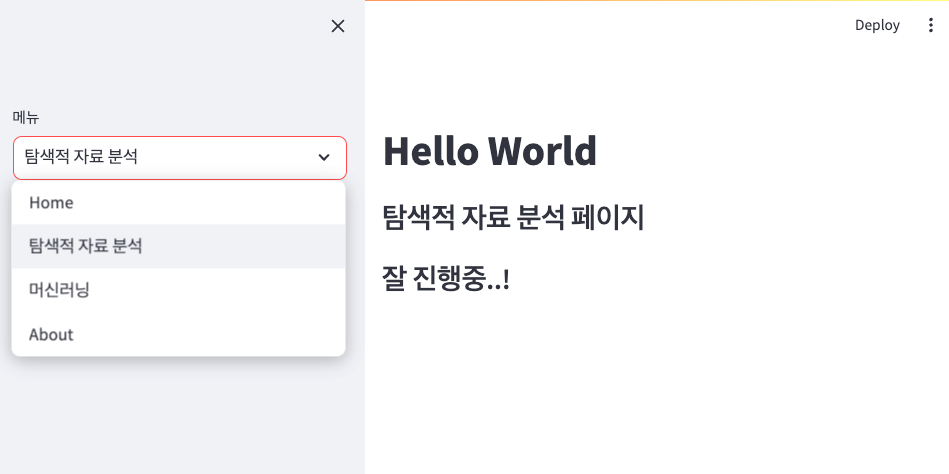
streamlit run app.py 로 실행
- 로컬에서 작업한 파일들을 git push 해주는 것도 잊지말자! 👍

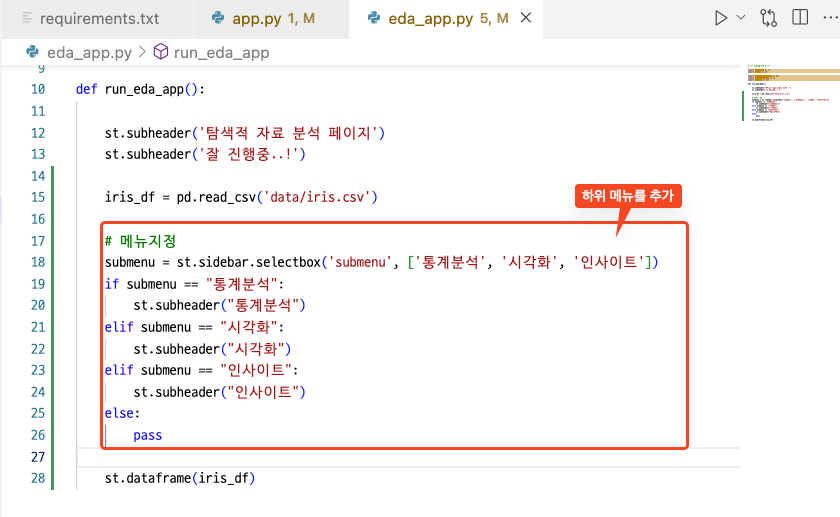
참고 : eda_app.py 수정 결과
코드 수정
# -*- coding:utf-8 -*-
import streamlit as st
import pandas as pd
import matplotlib.pyplot as plt
import plotly.express as px
import seaborn as sns
def run_eda_app():
st.subheader('탐색적 자료 분석 페이지')
st.subheader('잘 진행중..!')
iris_df = pd.read_csv('data/iris.csv')
# 메뉴지정
submenu = st.sidebar.selectbox('submenu', ['통계분석', '시각화', '인사이트'])
if submenu == "통계분석":
st.subheader("통계분석")
elif submenu == "시각화":
st.subheader("시각화")
elif submenu == "인사이트":
st.subheader("인사이트")
else:
pass
st.dataframe(iris_df)
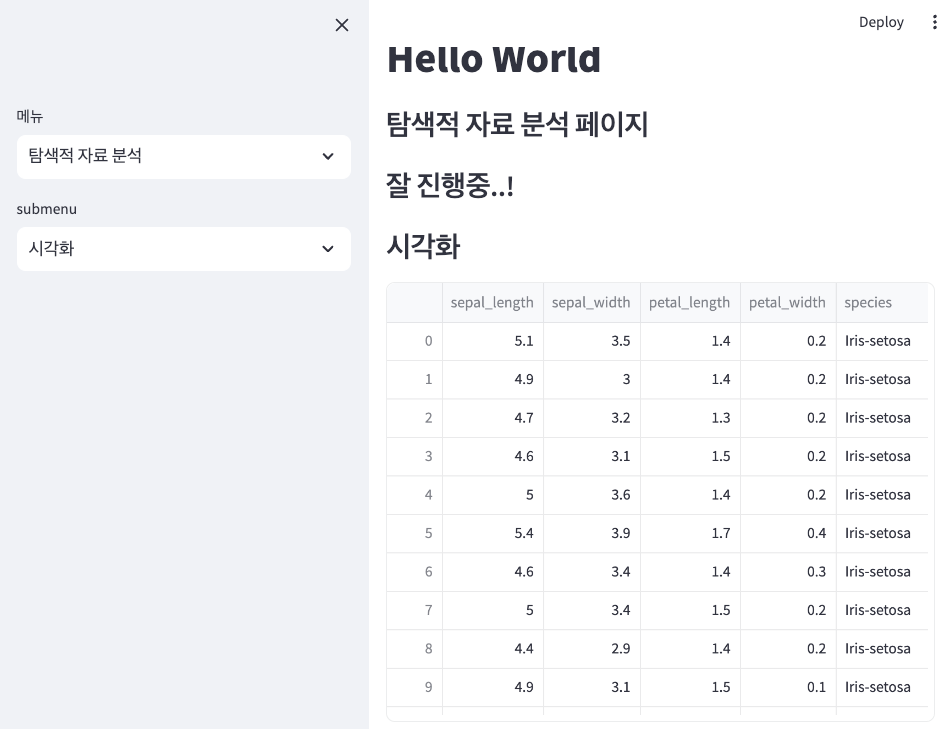
결과 확인

728x90
'Streamlit' 카테고리의 다른 글
| [튜토리얼] iris 데이터를 활용한 머신러닝 앱 개발 (0) | 2023.09.19 |
|---|---|
| streamlit 배포 준비(1) (0) | 2023.09.01 |
| [Streamlit] Session state란? (0) | 2023.08.01 |
| Streamlit 이란? (0) | 2023.07.31 |
| Streamlit 기본 문법(9) : 사이드바 & selectbox, tab 활용 (0) | 2023.07.28 |

