📍본 포스팅은 [인프런] 카일스쿨의 PM을 위한 데이터 리터러시 강의를 기반으로 요약 / 실습했습니다.
제품 기획 후, 지표를 고민한 다음 해당 지표를 도출하기 위해 필요한 데이터 로그를 설계한다.
데이터 로그는 크게 두 가지(Event, User)로 나누어 설계한다. 이때도, 문제 정의와 지표 정의하기에 기반함을 잊지 말자!
결국 프로젝트의 목적에 부합하는 지표를 설정하는 것이 핵심이므로👆
데이터 로그 설계 시 2가지 관점
1. 지표에서 필요한 Event 정의 👉 Event Parameter
- 기능에서 발생할 수 있는 User Event & 이벤트에 저장할 추가 정보(parameter)
- 데이터 로그 설계 흐름(Event)
- 어떤 것을 기록하고 싶은지 생각한다
- 해당하는 event_name을 정의한다
- 어느 시점에 실행하는지 확인한다
- 어떤 파라미터를 가지는지 확인한다
| 무엇을(Event) | 발생한 행위 → Click, View, Swipe, Custom Event; 자체 정의 |
| 언제(Trigger) | 발생한 시점 → 유저가 특정 행동을 하는 경우 : 클릭, 로딩 시작, API Request 등 |
| 상태(State) | 어떤 상태(정보)를 가지는지 → 어떤 화면인지 / 어떤 버튼을 클릭했는지 → 당시 클릭한 제품 Id, 카테고리 등을 이벤트의 parameter에 기록 |
🚨 클라이언트에서 모든 데이터를 가지고 있는 것은 아님
→ 현재 화면이나 직전 화면에서 사용하고 있는 데이터만 알고 있음(2-3 depth의 간격이 있다면 그 정보는 모를 확률이 높음)
🚨 Firebase나 GA4는 자동으로 기록하는 이벤트가 존재함
→ page_view(웹), screen_view(앱), first_visit 등
2. User 정보 기록 👉 User property
- 유저가 특정 이벤트를 하는 시점의 유저 정보(일종의 스냅샷 📸)
- 인구 통계 / 접속 위치 / 요금제(구독 여부 등) / 멤버십 레벨 / 가입일 등
클라이언트 로그 / 서버 로그
- 데이터 source를 확인 : 서버/앱/웹에서 발생하는 경우가 있음
- 클라이언트 로그와 서버 로그 : 상호 보완적이며, 각각에서만 기록되는 로그가 있기도 하고 둘 다 기록할 수 있는 로그가 있다
- 둘 다 기록할 수 있는 경우 : 보통 서버에서 기록하도록 권장함(클라이언트 수집 시 글자 수 개수 제한)
- 서버에 기록해야 하는 데이터 : 정산/결제 등 절대 틀리면 안 되는 데이터(데이터 정합성이 필요한 데이터)
- 핵심 지표는 서버에 로깅하는 것이 더 좋음(프런트엔드의 유실 방지)
- 구독 자동 갱신과 같이 사용자의 행동에 의한 것이 아닌 경우
- 클라이언트 로그 : 사용자 행동(UX) 측면에서 생각하면 됨
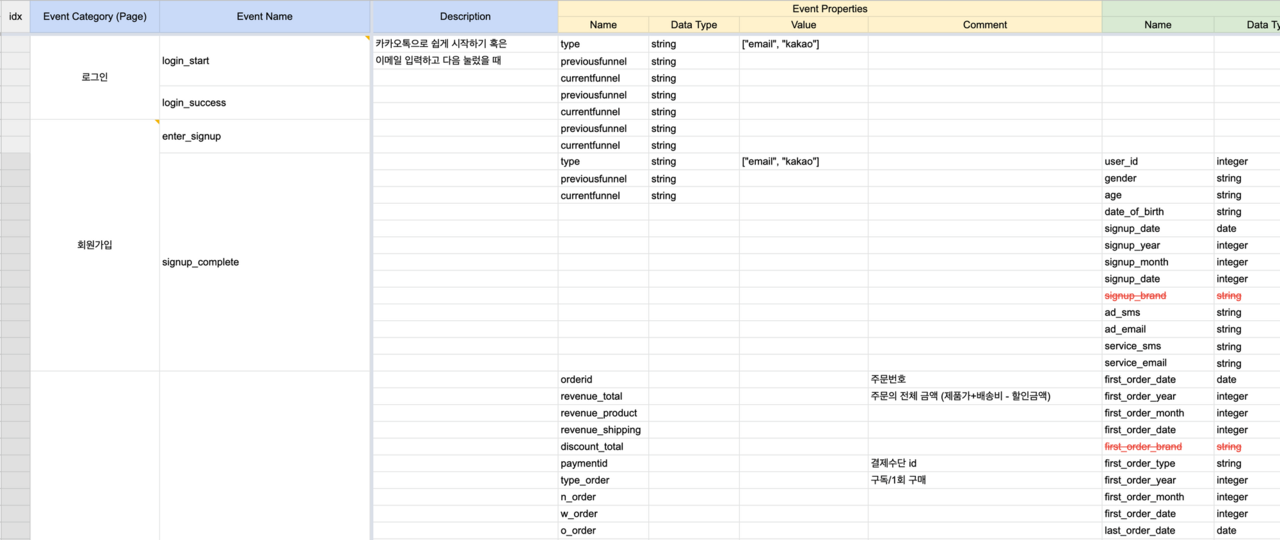
Tracking Plan, Event Taxonomy
👉 데이터 로그 설계에 대한 내용을 공통적으로 저장하는 문서(스프레드시트나 노션 등 사용)
- 추후 데이터 분석 시 어떤 이벤트, 파라미터가 있는지 확인할 수 있음
- 항상 최신화 상태로 유지되어야 함

Tracking Plan 구성
- 사용 가이드 : 문서의 목적, 예상 독자, 로그 설계자를 위한 가이드, User Flow 이미지, 문서 수정일 등
- 데이터 용어 사전 : 공통된 용어를 사용하여 Communication Cost를 줄일 수 있음
- 이벤트 : topic(주제, 도메인, 퍼널 등 기준을 정함), event_name, event_parameter, value, trigger, description, 기획 문서 등
✔️ event_name
- 보통 직관적이고 짧은 이름 사용, 가이드를 구체적으로 만드는 것이 좋음(예: 소문자만 사용, 동사로 시작, _로 연결 등)
- 네이밍 스타일 : event + component / event only
- (1) event와 component를 함께 쓰는 경우(ex: click_login_btn) : 분석 도구에서 event count를 쉽게 할 수 있고, 의미 파악이 빠름
- (2) event only(ex: click) : 이벤트 개수를 관리할 수 있으며, 파라미터에 기반해 데이터를 판단해야 함
✔️ event_parameter & value
- value에는 고정적으로 어떤 값이 들어가는 경우도 존재
- 변수로 들어갈 수도 있음 (예 : {food_id})
- 데이터 타입도 명시하면 좋음
✔️ trigger
- 실행 시점으로 다음과 같은 예가 있음
- 클릭할 경우 로깅
- 화면에 진입 시 로깅
- 화면 로딩이 끝난 후 로깅
- API Request 후, Response가 오는 시점에 로깅
- 개발자 분들과 논의하며 정하는 것을 추천
✔️ Description
- 검색 목적 & 설명을 위해 작성함 👉 가장 최신의 정보여야 함
- 내용이 아예 변경될 경우, History 란에 별도 기록
✔️ 기획서 문서
- 기획서 문서도 같이 봐야 하는 경우 존재(개발 목적 및 맥락 파악을 위함)
- 디자인 시안이나 이미지를 추가해서 이해를 도울 수도 있음
✔️ State
- 로그 설계 단계를 기록 : 기획 / 개발 / QA / 배포 / 삭제 요청 / 삭제 완료
- 현재 삭제되었는지, 배포가 완료되었는지를 알 수 있음
✔️ Platform
- 어떤 플랫폼에서 완료되었는지, 배포되었는지 확인하기 위함
- iOS, Android, WEB : 웹과 모바일은 동작 방식이 다르므로 Event를 구분해서 작성하기도 함
✔️ Last Update Version
- 버전을 명시하는 경우, 어느 버전에 배포되었는지 기록
- 변경 기록 : Version / Update Date / History 등
728x90
'프로덕트 분석' 카테고리의 다른 글
| 데이터 로그 설계(3) - 데이터 QA (0) | 2024.04.14 |
|---|---|
| 실험하기 - A/B Test의 단계별 주의사항과 Action (3) | 2024.03.30 |
| 데이터 로그 설계(1) - 기초 개념 (0) | 2024.03.23 |
| 지표 구성 시 유의사항 & 서비스에 적용해보기(1) (1) | 2024.03.21 |
| [분석 사례] 딜라이트룸 : 신규 기능의 진입률과 전환율 높이기 (3) | 2024.03.11 |



